Shopify Images on Steroids: How to Optimize Your Images for Lightning-Fast Load Times
Are you a Shopify store owner or developer who's been frustrated by sluggish performance and slow load times? Don't worry, we've all been there! You've probably tried searching for solutions on Google, only to be bombarded by a bunch of confusing technical terms like Largest Contentful Paint (LCP), First Contentful Paint (FCP), Cumulative Layout Shift (CLS), Total Blocking Time (TBT), and Speed Index.
But fear not, my friend! In this article, We’ll go through it together. I promise to make it fun, so you can optimize your Shopify store for lightning-fast load times and get back to doing what you do best - selling awesome products!
While many factors affect store performance, this guide will focus on media (images, videos).
I will explain some of the measures Shopify is taking to optimize your images and videos.
Additionally, I will discuss what you can do to further optimize them.
The Basics
When you type your Shopify URL into a browser and press enter, you're asking your browser to retrieve and display a bunch of files from Shopify servers. These files are typically HTML, CSS, media (Images, Videos), and JavaScript. The speed at which the browser gets and renders these files is largely determined by their sizes. There are many other factors to consider, but for the purpose of this guide, we will focus on media (Images, Videos). For example, if it takes the browser 3 seconds to get and render 3 MB of files, it will take 1 second to render 1 MB of files (not literally, but you get the idea). The fewer files, the faster your website will load.
Performance and speed are essential for commerce and the web. Shopify understands the importance of this and has implemented, and is continuing to implement, various technologies and infrastructures to ensure that your store is performing at its best.
Here are some of the ways Shopify optimizes
your images
Automatically compresses images and serves them in WEBP format; When you upload an image to your Shopify store. The Shopify Content Delivery Network (CDN) automatically compresses the files and serves them in WEBP format. WEBP is the best format to serve images on the web today. We have more technical terms to chew on throughout this guide - so I don’t recommend we dive deep into WEBP.


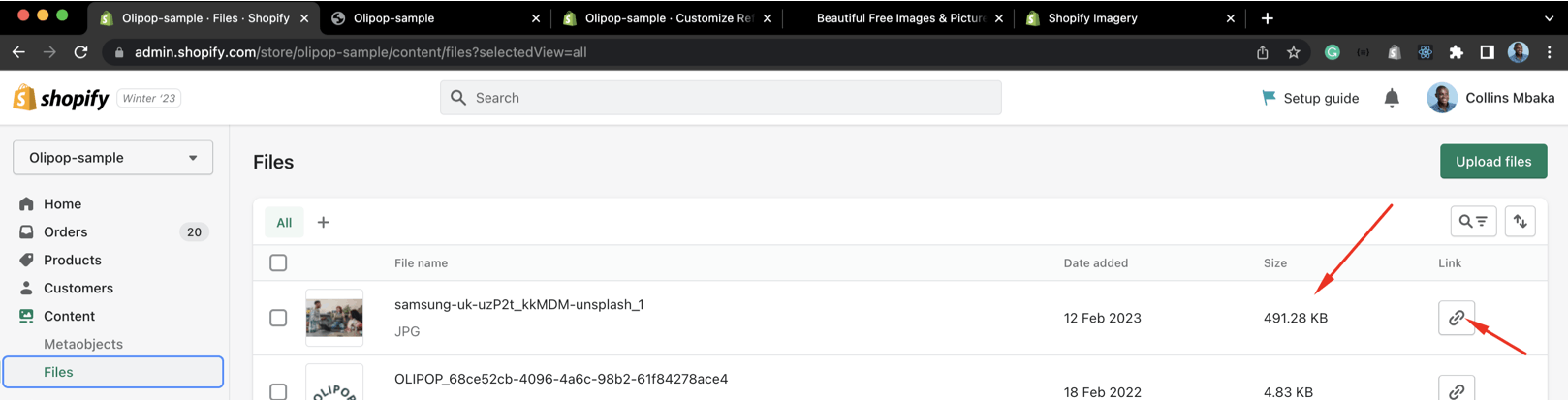
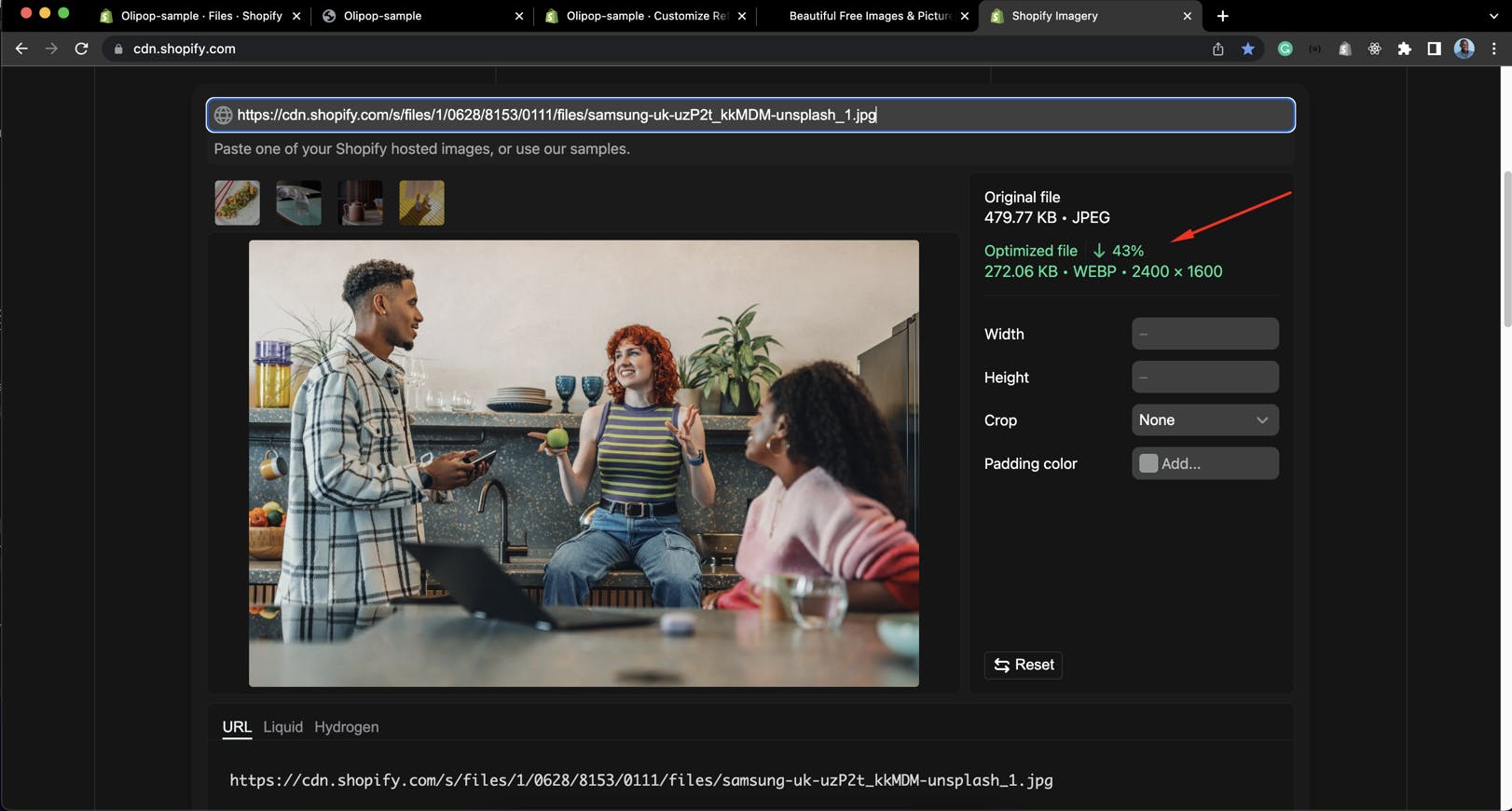
Shopify offers an amazing web interface to view what their Content Delivery Network (CDN) is doing in the background. To access it, simply go to cdn.shopify.com and paste the URL of the file you uploaded to Shopify.
From the second image, you can see Shopify optimized the image by 43% and served it in WEBP format.
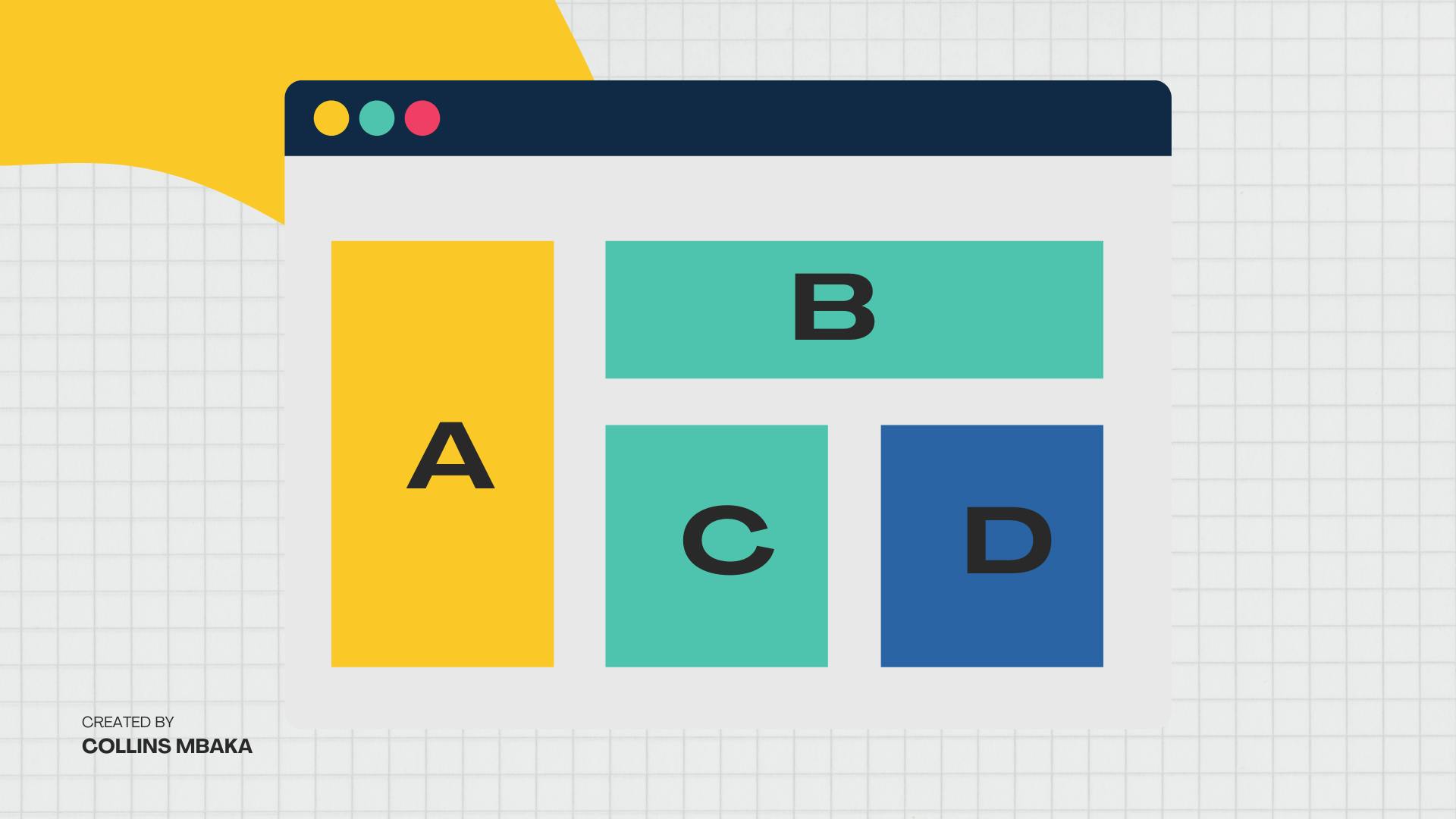
Images are set to Lazy Load; When your browser gets a file from the servers and paints it on the browser, it does it from top to bottom. Using alphabetical order as an illustration, your browser will paint A, and B, before painting C. If A is an image (200kb → 600ms load time) and C is a text (1kb → 20ms load time).
Your browser will wait until it completes painting A before it paints C, which contributes to low First Contentful Paint (FCP) and Largest Contentful Paint (LCP). Since the browser is waiting to complete painting A before starting C, your customer will perceive your store as slow as it is taking too long to see anything on the screen.
The ideal thing would be to go ahead and paint C immediately, while A is taking its time. What if we can tell the browser to not wait for A to completely paint before painting C, this way your customers can quickly see other contents while the large contents are loading.

Well, that’s what lazy loading does - it’s an attribute that is added to image elements so your browser knows not to wait for the image before painting other elements. Most Shopify themes already have this option.
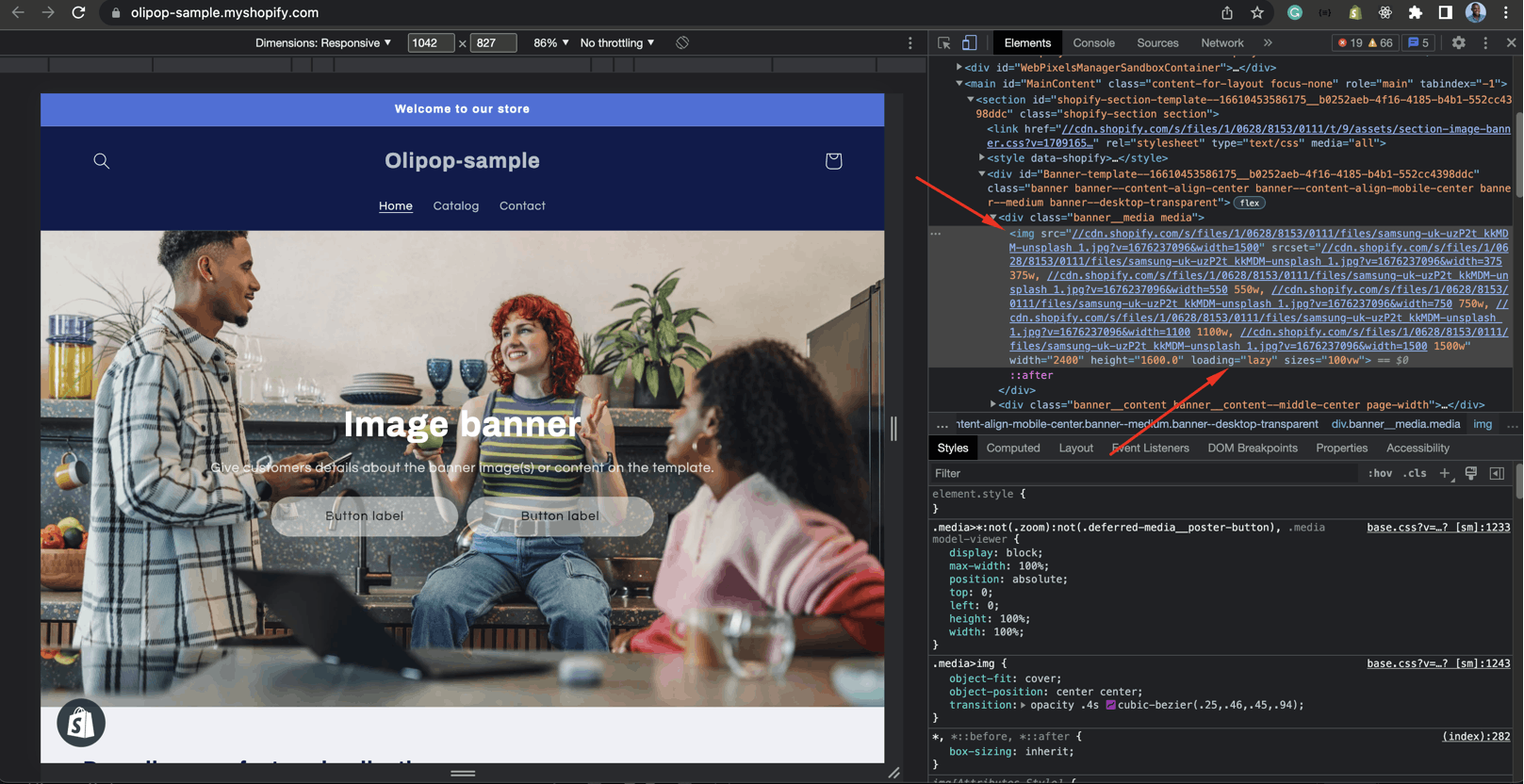
Wondering if your images are set to lazy load? It's easy. Right-click on any image element on the page and inspect the
imgtag from the elements tab. You should see aloading=”Lazy”attribute in the tag.
I hate to confuse you but it's important to note that there are cases where enabling Lazy Loading will affect your page performance. For example, if I load your product page, I expect to see the product images immediately - in a case where the product images are lazy-loading. It can create a negative experience, which contributes to high Largest Contentful Paint (LCP) score. Don't lazy load product images.
Make your Images Responsive; Since it takes mobile phones more time to load images than desktops. You can agree that someone using a mobile phone should not get the same image as someone using a desktop. HTML utilizes the
srcsetattribute to generate various sizes of the same image for different devices. Most Shopify themes use this technique by default.Width and Height Attributes; You know when a website is loading and you click on a button only to realize that you clicked on a video ad that redirects you to a betting website. Nothing can be more annoying. This shift in elements when pages are loading is usually because the width and height of elements are not explicitly set.
This is measured as Cumulative Layout Shifts (CLS) and contributes to your store user experience. To avoid this, set a width and height attribute for your images and video elements, so the browser creates a suitable space for them. So when they complete loading, they can pop in. Again, most well-coded Shopify themes already have this configured for you.
You may be wondering why your Shopify store is still not fast, despite all the work Shopify is doing. Media is not the only factor that affects performance. Other resources also play a role. Tools like GTMetrics and Google Page Speed Insights can be helpful when assessing performance.
After running a test, if your First Contentful Paint (FCP), Largest Contentful Paint (LCP), or Cumulative Layout Shift (CLS) scores are high, or if you receive feedback that images are not properly sized, Hopefully, you now know where to look for solutions to these issues. No more guesswork!
How You Can Further Optimize The Page
Optimize your images before uploading them to Shopify. Shopify helps with this but it's important to also optimize the images yourself before uploading them to Shopify for optimal performance.
Pay attention to the aspect ratio, remember that part where Shopify creates different versions of your images for different devices. It automatically does this based on predefined aspect ratios. If you don’t use the right aspect ratios, the images won’t be appropriately resized. For example, banner or hero images use 16:9, product images use a 1:1 aspect ratio.
Use third-party solutions like Youtube, and Vimeo to load your videos and gif. These platforms dynamically buffer content, which helps with loading videos faster. Vimeo also offers your several options to remove video controls.
I hope this helps explain how Shopify handles images and how you can optimize what exists to make your images load even faster.
Happy Selling!