If you ever tried to optimize your page speed score and got hit by high FCP (First contentful Paint) and LCP (Largest Contentful Paint) scores. Well, you're not alone, in this guide I will try to explain what FCP and LCP mean and why it's the most important metrics, and how to get low FCP and LCP scores.
Optimizing your Shopify store can quickly become complex - so it’s important to focus your efforts on the metrics that matter the most - not all the metrics you get when you run a page speed test affect the way your customers will experience your store. FCP and LCP are usually the most important metrics to focus on as they measure how your customers will perceive your store.
What are FCP and LCP
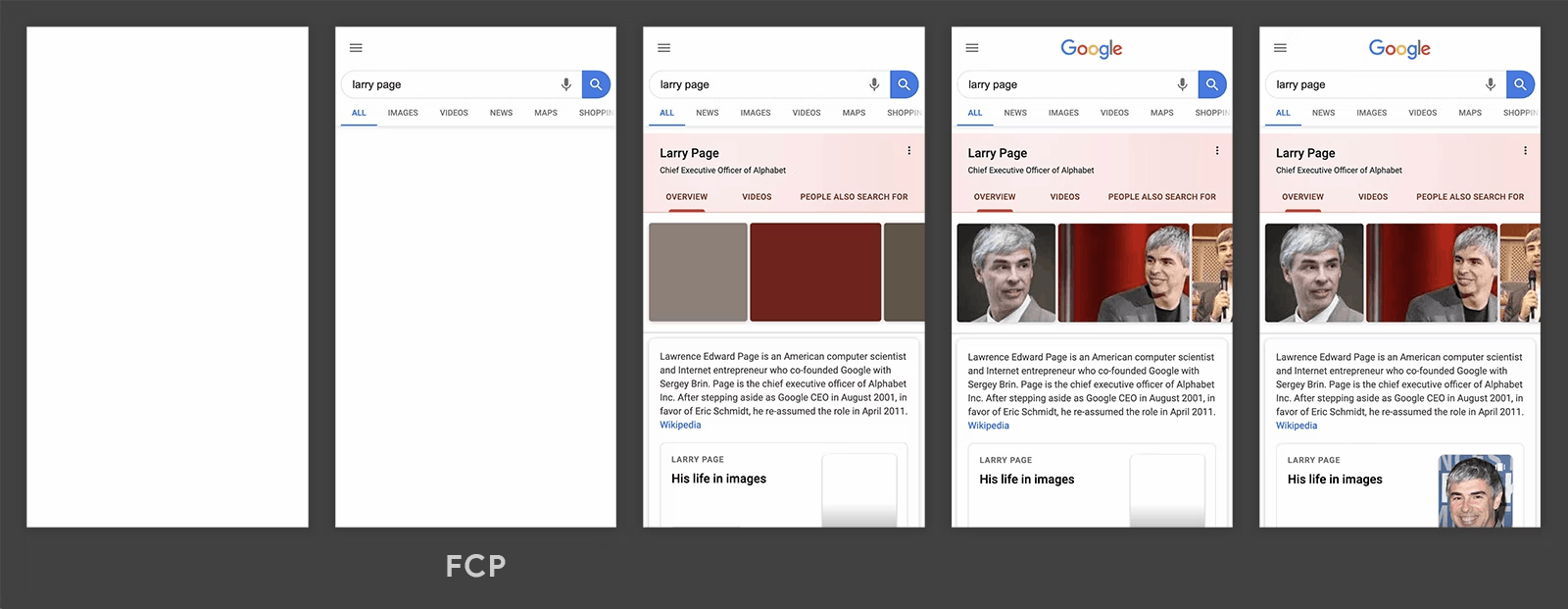
FCP (First contentful Paint) measures in seconds how long it takes your customers to view any content (text, images, videos, non-white elements). When your customer clicks go to any page on your store, the amount of time in seconds it takes them to view any content is referred to as FCP.

A good FCP score should be between 0.9 sec to 1.2 sec.
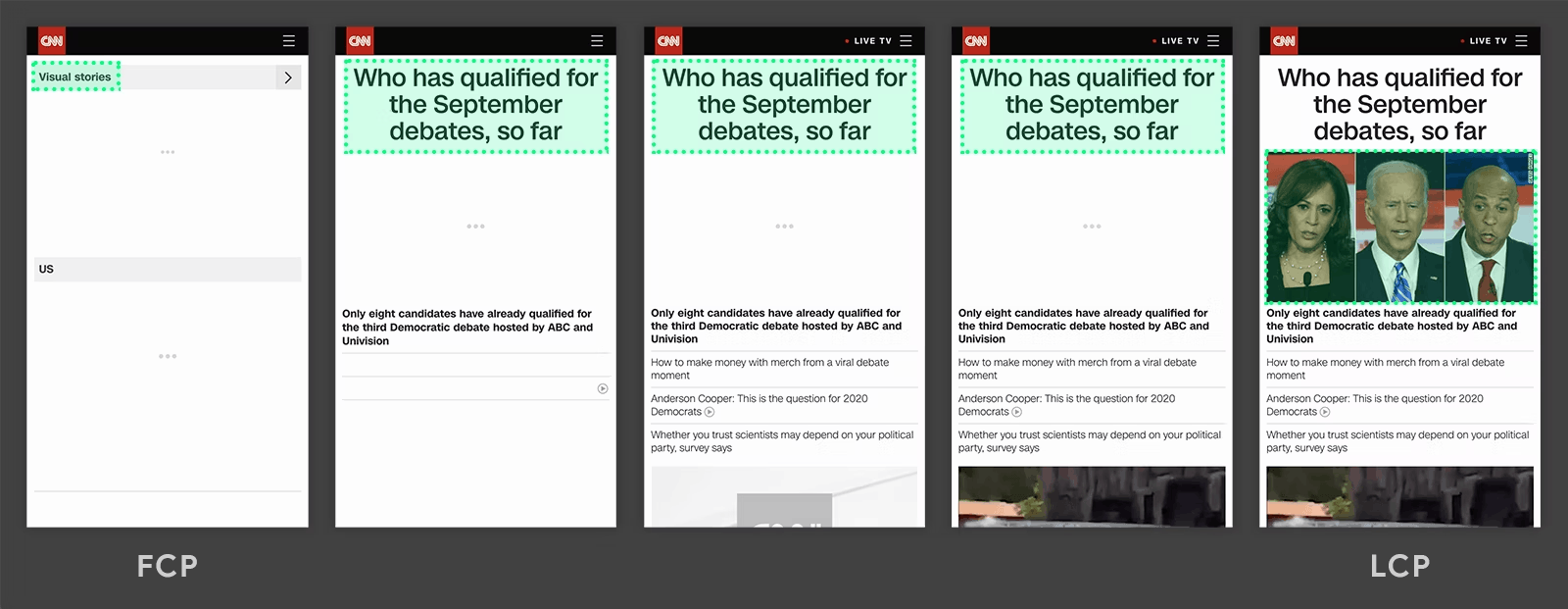
While LCP (Largest Contentful Paint) measures the amount of time in seconds it takes your customers to view the largest content within a viewport. Let’s take for example, I click on a link to your product page from my iPhone. The largest image, video, or text content I see without scrolling down is regarded as the largest content within that viewport. Typically the amount of time it takes a customer to see the first product image on your product page or the banner image on your landing page is measured as LCP.

A good LCP score should be between 1.2 sec to 2.0 sec.
Why FCP and LCP matter
FCP gives your customers the assurance that something is happening and encourages them to hold on while the rest of the page loads. If after 3 seconds of clicking go on your website and all the customers see is a white screen, they are likely to assume something is wrong and try to reload the page or worst leave completely - but if after 1 second they could see some texts and non-white elements on the page, they are more likely to hang on.
What matters the most is what your customers think or feel while on your page. A fast FCP and LCP give the impression that your store loads fast - for example if it takes your entire website 6 seconds to load, but within the first 1.5 seconds, your customers can see some text elements and a product image. They will not notice how long it took to load the rest of the page.
How to improve your FCP and LCP scores
Eliminate Render Blocking Resources:
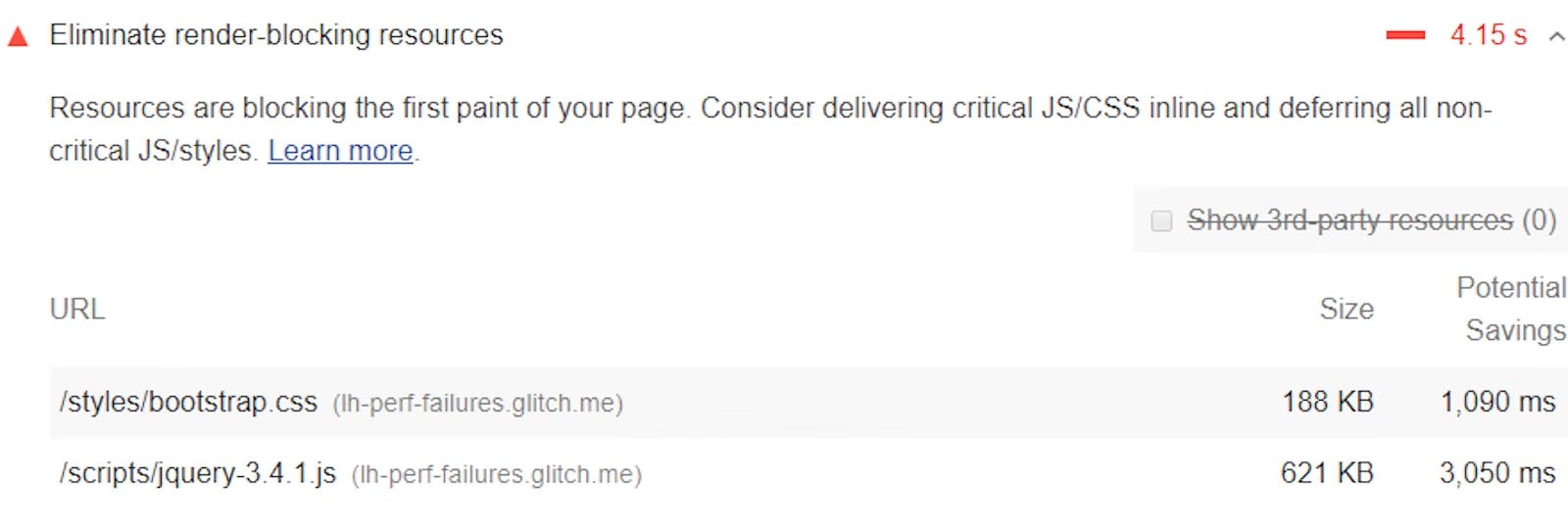
FCP (First contentful Paint) and LCP (Largest Contentful Paint) are delayed when the browser is trying to load and run a bunch of resources (scripts, stylesheets) that are not important.
Technology may seem smart, but sometimes it's like that know-it-all friend who still can't find their keys. When your browser loads a web page, it loads the page from top to bottom, line by line. Even for scripts or links that are unimportant for the page, the browser will still try to load and run them before loading critical page elements.
So to have low FCP and LCP scores, you need to explicitly remove or defer scripts or tags that are not critical to your customers seeing the first text or image on the page.
Gtmetrix or Google page speed will often show you scripts that are not critical and recommend that you defer them or deliver them inline.

Go to your Shopify admin > Navigate to the online store > go to the theme and open the code editor > search for the theme.liquid file.
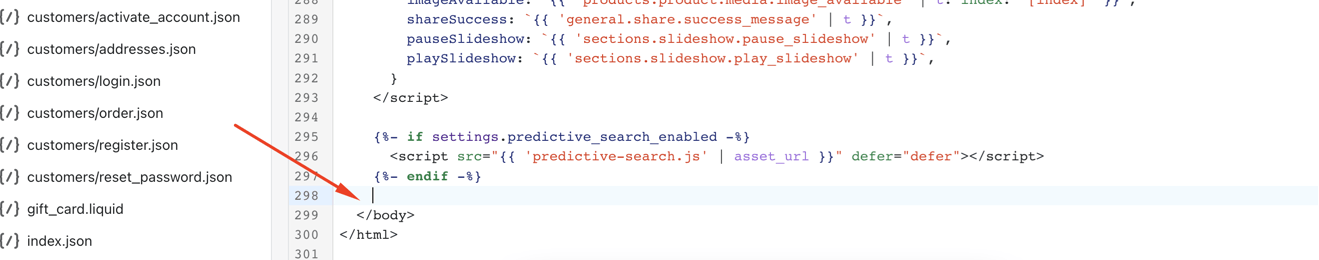
Look for the script or tag and add a defer or async attribute. If it’s a script from an app you uninstalled, feel free to remove it completely.
<script src="/scripts/functionality.js" async></script> <script src="/scripts/functionality.js" defer></script>For
<link rel="import">tags, addasyncto the tag:<link rel="import" href="file.html" async>Move the scripts and tags to the bottom of the theme.liquid file. Remember HTML loads line by line, so before it gets to some of the render-blocking scripts your FCP and LCP would have loaded. :)

It’s important to note that not all scripts are designed to work with async and defer, also you don’t want to defer critical resources - these could break your store.
Ensure Texts are Showing:
Making sure your texts are showing even when the web fonts have not fully loaded is a good way to reduce your FCP and LCP time and improve user experience. Using third-party fonts (Google Fonts) can delay the time it takes the page to show text.
For example, you can add the &display=swap parameter to the end of your Google fonts URL to ensure texts show while you load your fonts from Google
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
Check this Google Guide to learn more about optimizing your fonts.
Lastly, you want to make sure your entire theme file is light. Your images and files are properly optimized. Remove all scripts and files from apps that you have uninstalled.
Remember that just because the page speed score is low doesn't necessarily mean that your customers are going to be waiting a long time to see the site show up. FCP and LCP are important metrics to focus on. Trying to figure out why other metrics like TBT (Total Blocking Time) are showing up as slow can be tough because it depends greatly on what scripts are running on the page.
Hope this helps and happy selling! :)
